Već smo naučili kako je s Unity game engineom moguće kreirati sve tipove igrica, ali naravno da tu ne staju njegove mogućnosti. Jedna od zanimljivijih koje se nude, a koja će oduševiti sve geekove, je i mogućnost kreiranja chata. U današnje vrijeme chat je vrlo bitan način komunikacije ljudi koji su povezani na Internet, a svojim chatom moći ćete doprinijeti poboljšanju te komunikacije.
Standardni chatovi
Chatovi zapravo datiraju još iz sedamdesetih godina prošlog stoljeća kada nisu imali tako široku namjenu, već su služili za poboljšanje komunikacije između radnih kolega te studenata i profesora. Kako su se počeli razvijati, postali su vrlo popularni i na našim prostorima. Iako su uz samo par klikova mišem svima dostupni neki od standardnih chatova kao što je primjerice Geek Chat koji nudi najveću platformu za chat u Hrvatskoj, netko će možda imati ambicije sam stvoriti svoj chat ili ga dodati u igricu koju je osmislio kako bi poboljšao iskustvo igranja svojim eventualnim igračima.
Početak
Prvi korak je instalacija Mirrora. To je Unityjev paket što znači da je instalacija vrlo jednostavna. Idite na stranicu Mirror u trgovini Unity Store (stvorite Unity račun ako niste) i kliknite na “Add to My Assets”. Slijedite postupak instalacije da biste otvorili Unity, preuzeli paket i instalirali ga. Da bi se Mirror prikazao, ponovno pokrenite Unity.
Postavite Network Manager
Nakon što ponovno pokrenete Unity, stvorite prazan GameObject i nazovite ga “NetworkManager”. On će sadržavati Mirror komponente potrebne za uspostavljanje veze poslužitelja i korisnika. NetworkManageru dodajte komponentu NetworkManager (koja će također automatski dodati i Telepathy Transport) i NetworkManagerHUD. Za sada ostavite sva polja s njihovim unaprijed zadanim postavkama.
Postavite Chat Box
Ako razvijate igru, klijent bi mogao biti objekt ili lik u vašoj igri. Kad se igrači pridruže igri, predstavljaju se kao taj objekt ili lik. Budući da stvaramo samostalni chat, bilo koji zadani oblik trebao bi raditi. Mi smo odabrali kocku (Cube), ali slobodno odaberite jedan od ostalih standardnih 2D ili 3D oblika. Dodat ćemo objekt Cube na scenu.
Standardni okvir za chat prikazuje najnoviji tekst na dnu i gura stari tekst prema gore kako nove poruke dolaze. Na prijenosnom računalu ili radnoj površini, korisnici obično mogu poslati poruku pritiskom na tipku Enter ili Return na svom uređaju. Na kraju, s velikom količinom teksta, korisnici mogu “scrollati” prema gore za pregled prethodnih poruka.
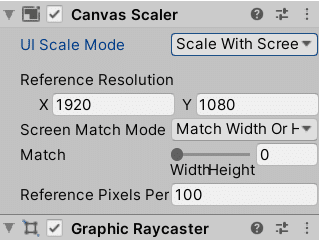
Simulirat ćemo sve gore navedene funkcije. Dodajte objekt Canvas kao dijete objekta Cube. Canvas će sadržavati sve značajke korisničkog sučelja koje su nam potrebne za funkcionalni okvir za chat. U Inspectoru podesite UI Scale Mode pod Canvas Scalerom na Scale with Screen Size te promijenite Reference Resolution na rezoluciju vašeg zaslona:

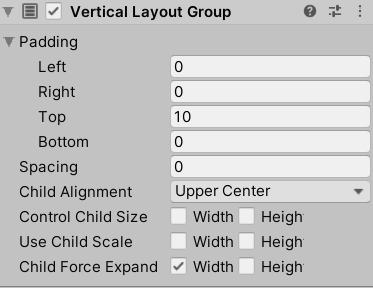
Zatim dodajte objekt Panel kao dijete objekta Canvas koji ste prethodno dodali. U Inspectoru Vertical Layout Group dodajte Panelu. Poništite opciju Height u izborniku Child Force Expand i promijenite Child Alignment na Upper Center:

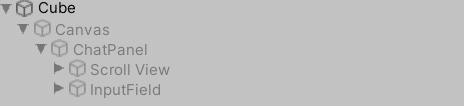
Objektu Panel na kraju dodajte dva djeteta, objekte ScrollView i InputField te bi vaša hijerarhija trebala izgledati ovako:

Standardni izgled chata
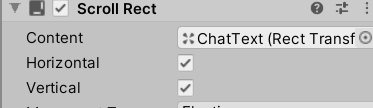
Da bismo postigli standardni izgled okvira za chat, izmijenit ćemo naš Scroll View. Pod Scroll View → Viewport izbrišite Content. Umjesto da koristimo zadani sadržaj Content, zamijenit ćemo ga objektom Text. Dodajte Text objekt kao objekt dijete Viewportu. Kliknite na Scroll View i u Inspektoru povucite i ispustite objekt Text na Content pod Scroll Rect:

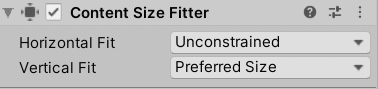
Objekt Text koji smo dodali sadržavat će sve poruke poslane u aplikaciji, stoga ga trebamo proširivati kako se dodaju nove poruke. Da biste to postigli, u Text dodajte komponentu Content Size Fitter. Postavite Vertical Fit na Preferred Size:

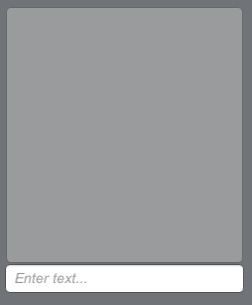
Pod Rect Transform postavite osi u Textu na X = 0,5 i Y = 0,01. Možda ćete morati prilagoditi Text tako da zauzme odgovarajuću količinu prostora na pomičnom prikazu. Izbrišite unaprijed postavljeni tekst u objektu Text ako je potrebno i postavite boju teksta po svom ukusu. Na kraju biste trebali dobiti nešto ovakvo:

Skriptiranje
Dodat ćemo jednostavnu skriptu koja će klijentu omogućiti slanje poruka i prikaz tih poruka na poslužitelju. Ako je poslužitelj registriran i kao poslužitelj i kao klijent, tada će se također moći slati poruke.
Dodajte skriptu u svoj projekt (desni klik na Project i idite na Create → C # Script). Nazovite skriptu nečim relevantnim, na primjer ChatBehavior. Dvaput kliknite novu skriptu. To bi trebalo dovesti do vašeg zadanog uređivača za Unity (najčešće je to Visual Studio). Skripta bi trebala izgledati ovako (pobrinite se da izmijenite naziv klase na temelju imena vaše skripte).
Povezivanje svega
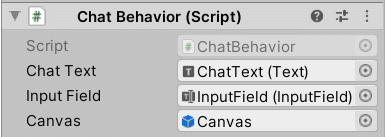
Nakon što imamo skriptu možemo je nastaviti povezivati s UI elementima. Kliknite na objekt Cube pod Hierarchy i dodajte mu komponentu NetworkIdentity. Ostavite sve postavke kao zadane. Zatim povucite i ispustite skriptu koju smo dodali u Cube. Dodajte odgovarajuće varijable svakoj od privatnih varijabli u skripti:

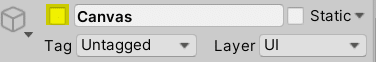
Kliknite na Canvas i odznačite kućicu koja se nalazi lijevo od njegovog imena. Ovo će sakriti Canvas sve dok funkcija OnStartAuthority() nije pozvana:

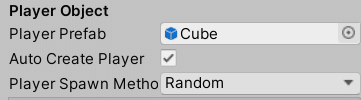
Povucite objekt Cube na sučelje Unity Project. Idite na komponentu Network Manager pod NetworkManager. Povucite i ispustite prefab Cube s Projecta u slot Player Prefab pod Player Object.

Izbrišite objekt Cube pod Hierarchy jer nam više nije potreban. Naš objekt Cube će se stvoriti prilikom povezivanja klijenata.
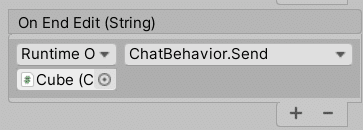
Posljednje što trebamo učiniti je otići na InputField pod Cube → Canvas → ChatPanel (dvostruki klik na Cube prefab za prikaz Cube u hijerarhiji) i dodati slušatelj događaja. Slušatelj ovog događaja omogućit će nam da pozovemo Send() kada pritisnemo Enter ili Return na našoj tipkovnici. Ispod Input Field → On End Edit povucite Cube prefab u utor None(Object) i provjerite je li odmah iznad njega odabrano Runtime Only. Kliknite na padajući izbornik No Function i odaberite ChatBehavior → Send().

Pokretanje aplikacije
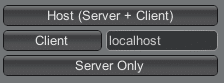
Da biste pokrenuli aplikaciju, morate imati dva različita prozora, jedan koji služi kao poslužitelj, a drugi kao klijent. Kao dva glumca koristit ćemo ugrađenu verziju i naš prozor Unity. Kliknite File → Build Settings… i odaberite scenu koju želite izgraditi (ili kliknite na Add Open Scenes). Odaberite Build and Run u donjem desnom kutu prozora Build Settings. Nakon izrade aplikacije, trebali biste je vidjeti kako radi sa sljedećim gumbima:

Mirror vam daje zadane opcije za pokretanje kao Server + Client, Client only ili Server Only. Budući da želimo koristiti ovaj prozor s chatom, odabrat ćemo Host (Server + Client). Tada biste trebali vidjeti skočni okvir za razgovor. Idite na Unity i kliknite na Play. Pokazat će se isti početni zaslon, samo što ovaj put moramo odabrati klijenta. Nakon što se klijent pridruži, možete slati poruke s obje strane! Obavezno pokrenite poslužitelj na barem jednom prozoru prije nego što se pridružite kao klijent.





